Q-Park corporate website
Q-Park in transitie naar 'online first'
Alle automobilisten in Nederland en zelfs in heel West- en Noord-Europa kennen Q-Park. De kans dat je uitkomt op de Nederlandse website als je naar een Q-Park garage zoekt is wat minder groot. Meestal volg je gewoon de parkeerroute en eindig je ergens voor een slagboom. En de kans dat je op Q-Park.com belandt is nog kleiner, want dat is de Engelstalige website van het in Maastricht gevestigde internationale concern. Met deze site richt Q-Park zich niet op de consument (de parkeerder), maar op de corporate klant en investeerder.
Drie externe partijen
De vernieuwing van de corporate website organiseerde Q-Park in een samenwerking met drie externe partijen: Bondt communicatie voor de inhoud, Knoeff communication-design voor de vormgeving van het front-end en content, en Tangelo Software voor de implementatie in hun CMS. Drie partners die vanuit Breda, Den Haag en Zeist vaker samen optrekken om gezamenlijk een bijzonder multi-platform productaanbod te realiseren.
De keuze voor Tangelo lag voor de hand omdat Q-Park al vertrouwd was met het publicatieplatform van Tangelo voor de het publiceren van hun jaarverslag. Met de licenties beschikbaar en een organisatie en redactie die gewend was aan de workflow met het gemak van het maken van tussentijdse proefversies, was de keuze om ook de website met Tangelo te maken gemakkelijk. Als bovendien een op elkaar ingespeeld team voor creatie en techniek kan worden ingezet, dan moet het project haast wel volgens het boekje verlopen. En zo gebeurde het.
Een Europese multinational
De vernieuwing van de internationale website betreft een stap in de richting van 'online first' voor alle externe corporate communicatiemiddelen. De Tangelo techniek maakt het zo eenvoudig mogelijk om alle content eerst online te lanceren en het drukwerk daarna naar behoefte te laten volgen.
Ook is het een belangrijke taak van Q-Park.com het internationale merk te ondersteunen, terwijl de landensites gericht zijn op de faciliteiten voor consumenten die per land verschillen.
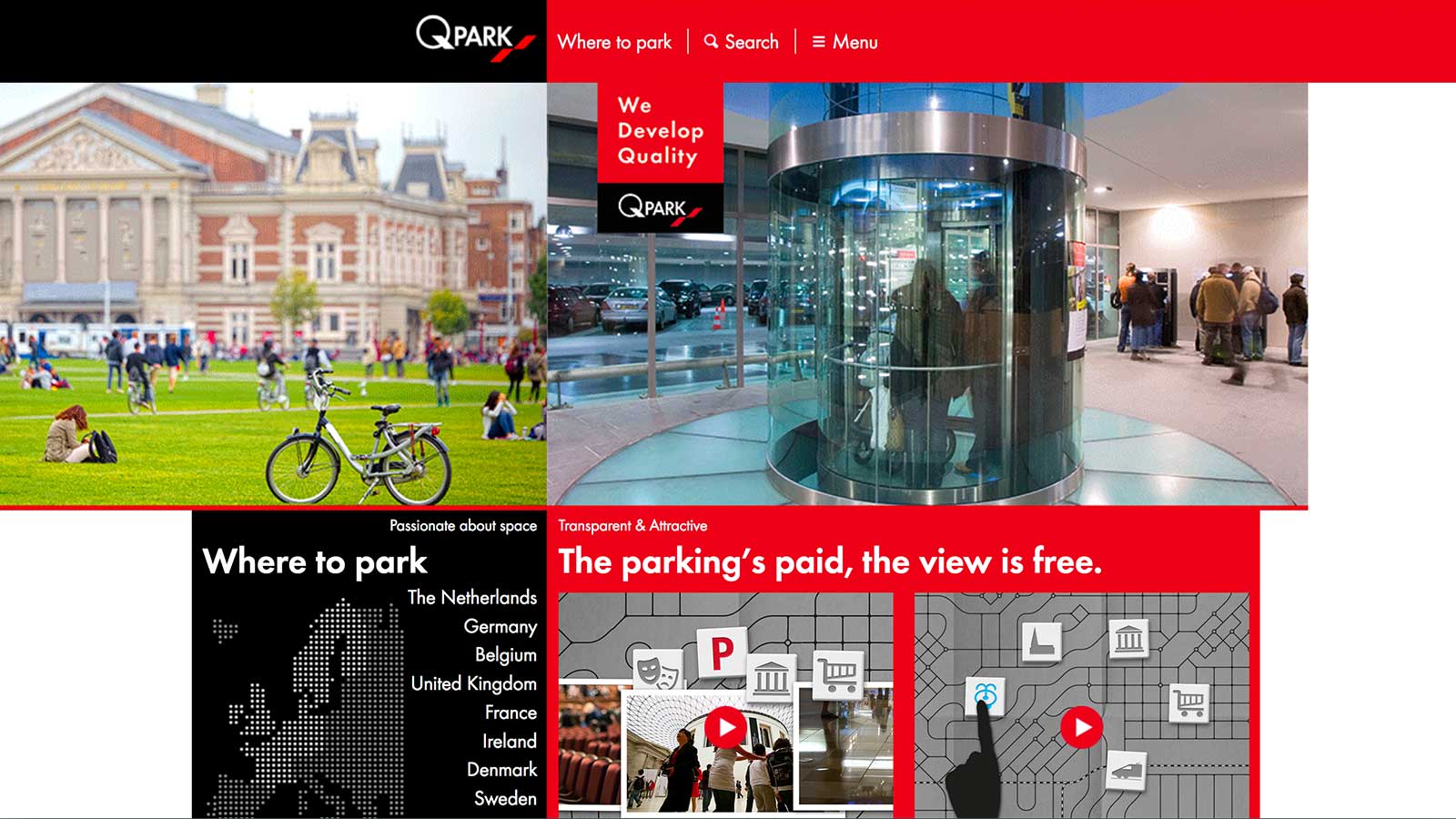
In de vormgeving van de site is die dubbelfunctie te zien in het prominente kaart van Europa 'Where to park'. Verdwaalde consumenten worden hiermee direct doorgeleid naar hun nationale bestemming, terwijl het merk er het Europese karakter mee profileert.
Het reuzen-hamburgermenu
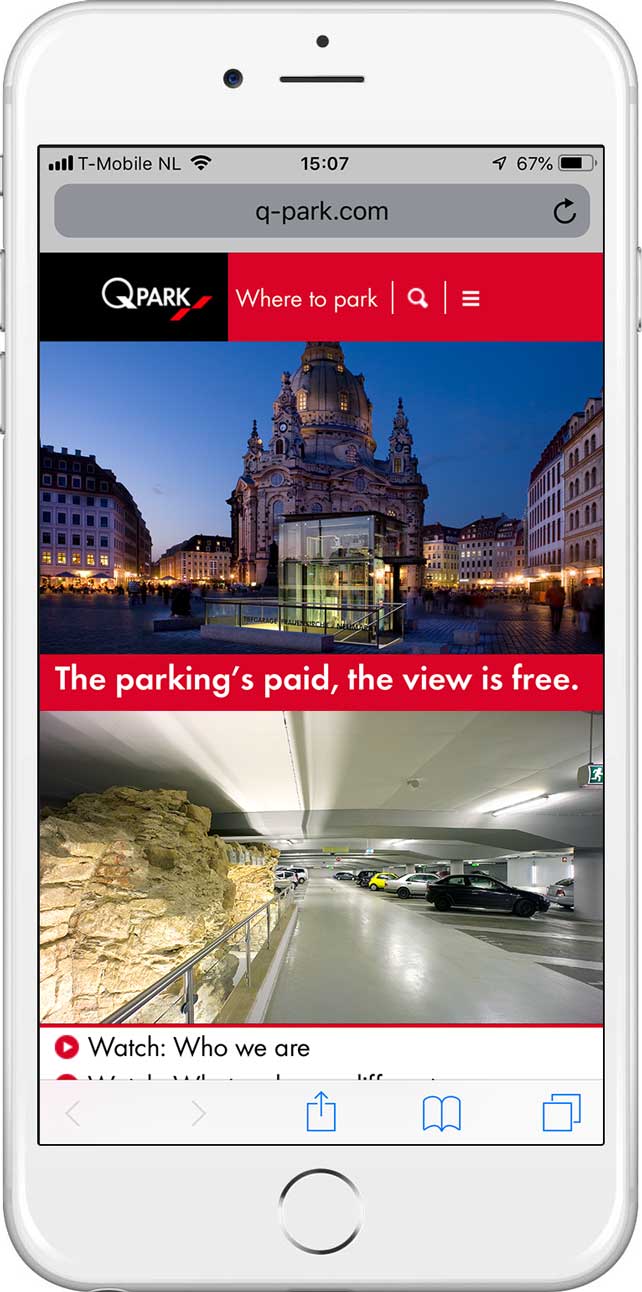
Web-technisch valt het menu op. De consequentie van 'online first' is in het websiteontwerp zelfs benadrukt met een actuele 'mobile first' aanpak, die consequent is doorgevoerd naar de desktop.
Wat zijn de voor- en nadelen? Nadelen zijn er niet. Het menu zit achter een knop en dat is net iets anders dan je gewend bent op PC, terwijl het op mobiel en tablet op deze manier zo ongeveer standaard is geworden. Fraai is dat je een 'schone' tabletpresentatie krijgt en dat het menu nu voelt als een inhoudsopgave binnen de content. Argumenten die bij Q-park aansloegen, omdat de streng doorgevoerde grafische huisstijl ook hier prioriteit houdt.
Webvideo's
Daarnaast gaf Q-Park ruimte voor vormgeving van de content, herkenbaar in de drie korte video's die wij speciaal voor de lancering van de website hebben gemaakt. Twee video’s op home die de feiten en geschiedenis op een rijtje zetten: Who we are en How we are different. En één dieper in de site: Quintessence, waar de visie en waarden van Q-Park aan bod komen.
Samen vormen ze in 6 minuten het complete verhaal van het bedrijf. Hoewel de uitgesproken grafische huisstijl nog niet voorzag in richtlijnen voor video's en geanimeerde graphics, is duidelijk dat die met de vormgeving van deze video's ineens op de kaart staan.
Layout-filosofie
De aandacht voor de autovrije buitenruimte is iets wat wellicht minder opvalt, maar wel onderdeel is van de communicatie en het visuele concept. Q-Park doet van alles met het inrichten en beheren van parkeerruimte, al is het vaak onzichtbaar ondergronds. Maar het doel is de leefbaarheid van de stad en de bereikbaarheid van de locaties te verbeteren. Dat contrast tussen aandacht voor de auto en aandacht voor de stad komt tot uitdrukking in de strakke layout van de consequent geplaatste fotoparen.
Responsive design
En ten slotte natuurlijk de uitvoering in responsive design. Wat ons betreft standaard tegenwoordig. Al is de uitwerking nooit standaard, omdat er keuzes gemaakt moeten worden voor de kleine en grote schermen, zowel in vorm als in inhoud.